MVC: Modelo - Vista - Controlador
Las aplicaciones desarrolladas con este framework siguen el patrón de diseño de software MVC(Modelo-Vista-Controlador). Este patrón separa la aplicación en tres partes:
- Modelo: generalmente se encarga de los datos, guardando, consultando o eliminando la información de la base de datos.
- Vista: es la representación visual de los datos, todo lo que tenga que ver con la interfaz gráfica. Ni el modelo ni el controlador se preocupan de cómo se verán los datos, esa responsabilidad es únicamente de la vista.
- Controlador: maneja y enruta las peticiones hechas por el usuario, se encarga de solicitar los datos al modelo y de comunicárselos a la vista.
Escenarios
Existen tres escenarios con los que el framework puede trabajar, a continuación se describirá cada uno de ellos y para facilitar su explicación se hará uso de diagramas.
Escenario 1
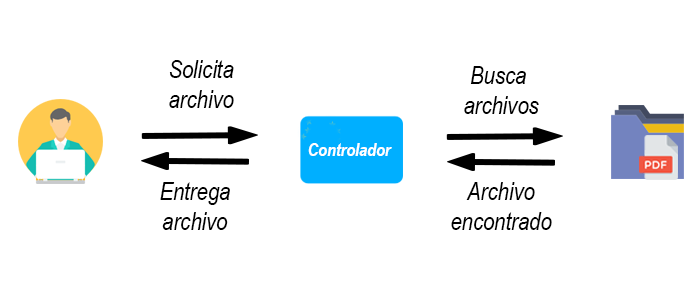
En este escenario interactua solo una parte del patrón de diseño, el Controlador. Se dá cuando, por ejemplo, el usuario solicita un archivo para su descarga, dicho archivo puede ser un archivo PDF, documento de word, una imagen, etcétera.

-
El usuario realiza una petición para descarga de archivo PDF.
-
El controlador captura la petición del usuario.
-
El controlador realiza la la petición del archivo al servidor.
-
El servidor encuentra el archivo y lo retorna al controlador.
-
El controlador recibe la información y la envía al usuario.
Escenario 2
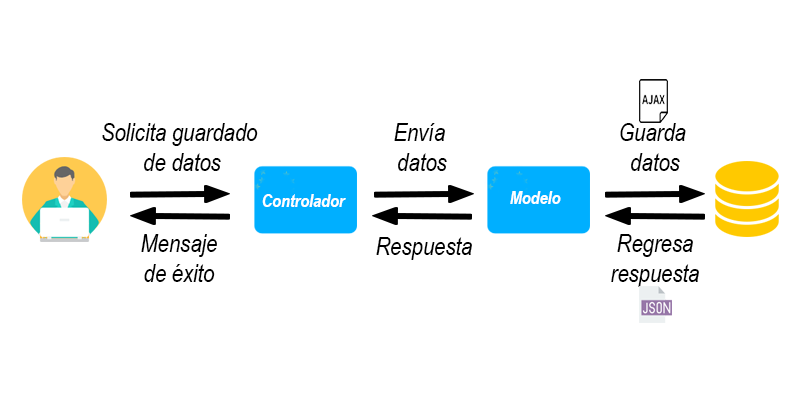
Para este escenario es necesario la interacción de dos partes del patrón de diseño, el Controlador y el Modelo. Se presenta cuando un usuario guarda datos usando AJAX, y recibe una respuesta en JSON. Por lo que no necesita una vista para mostrar dicha respuesta.

-
El usuario realiza una petición para guardado de información.
-
El controlador captura la petición del usuario.
-
El controlador llama al modelo.
-
El modelo interactúa con la base de datos, guarda la información mediante AJAX y retorna la información en JSON al controlador.
-
El controlador recibe la información y envía mensaje de éxito al usuario.
Escenario 3
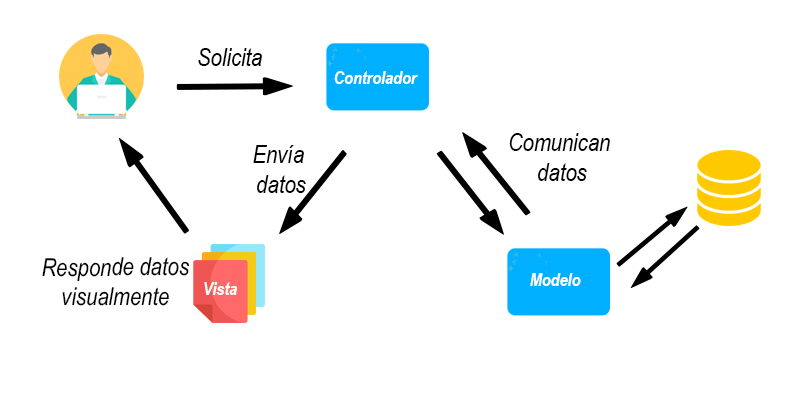
En este escenario interactuán las tres partes del patrón de diseño, el Modelo, la Vista y el Controlador. Se dá cuando el usuario solicita una información y necesita recibirla de forma visual en un archivo con la extensión .tpl.

-
El usuario realiza una petición.
-
El controlador captura la petición del usuario.
-
El controlador llama al modelo.
-
El modelo interactúa con la base de datos, y retorna la información al controlador.
-
El controlador recibe la información y la envía a la vista.
-
La vista procesa la información recibida y la entrega de una manera visualmente entendible al usuario.
Beneficios del MVC
- Las diferentes partes de la aplicación se separan en módulos independientes. Esto permite desarrollar las distintas partes de forma independiente, además separar las funciones de la aplicación en modelos, vistas y controladores hace que la aplicación sea muy ligera.
- Facilita el manejo de errores, es decir, permite hacer cambios en una parte de la aplicación sin que las demás se vean afectadas.
- Permite que el sistema sea escalable si es requerido, por lo que el sistema podrá adaptarse y y crecer. Cuando se cuenta con una base sólida y estructurada, es más sencillo añadir nuevas funcionalidades.
